
Relative sizes are based on the original font size, so they’re not cumulative.Īdd a horizontal offset between itself and the rest of the text.

Pixel adjustments can be absolute (such as 5px) or relative (such as +1 or -1). Specify the new size in pixels, font units, or percentage. Use the tag to correct character spacing as needed.Īdjusts the font size. Rotation affects the spacing between characters, and might cause characters to overlap in some cases. Positive values rotate characters counter-clockwise. Specify the amount of rotation in degrees. Specify the horizontal position in pixels, font units, or percentages. Set the horizontal caret position on the current line. You don't want I M P O R T A N T things to be broken up. Override a font’s character spacing and turn it into a monospace font.Īny font can become monospace, if you really want it. The overlay must be translucent (alpha less than 1) for the text to show through. Highlight the text with a colored overlay. Specify the margins in pixels, font units, and percentages. If you only want to adjust the left or right margin, you can use the or tag. New lines created by word-wrapping are not indented. Indent the first line after every hard line break. Specify the line height in pixels, font units, or percentages. Modify the line height relative to the default line height specified in the font Asset. It is useful for things like bullet points. Specify indentation in pixels, font units, or percentages. Use this tag to create text patterns, such as bullet points, that work with word-wrapping.


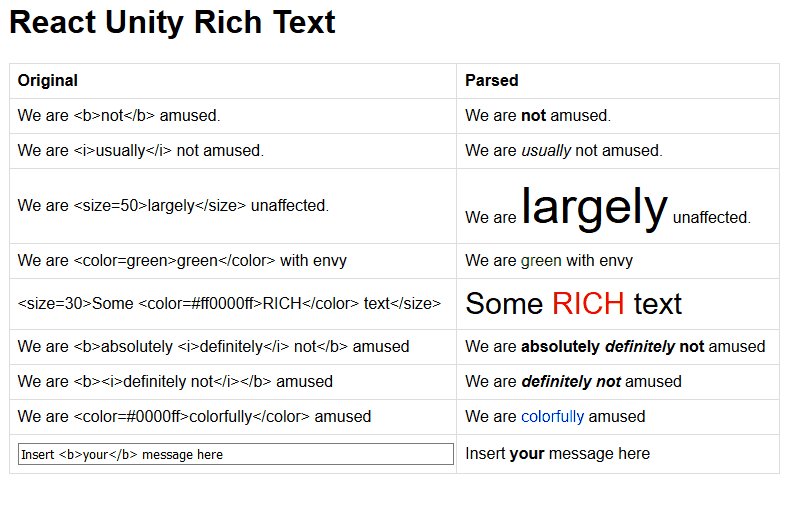
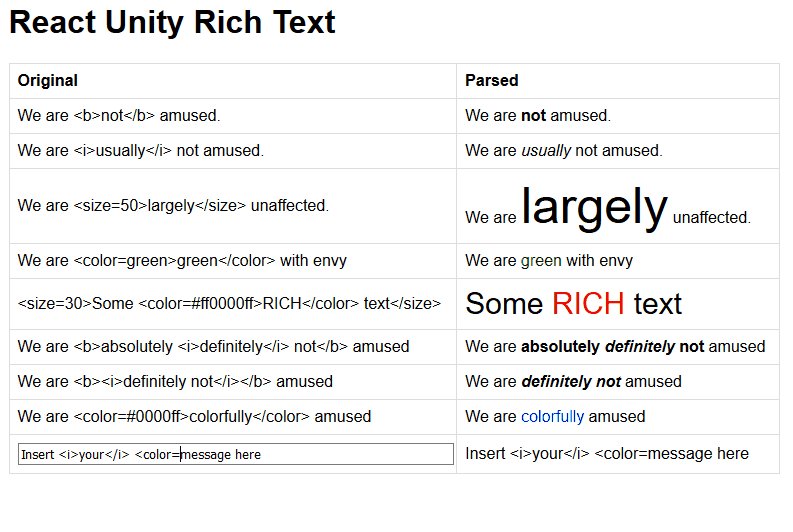
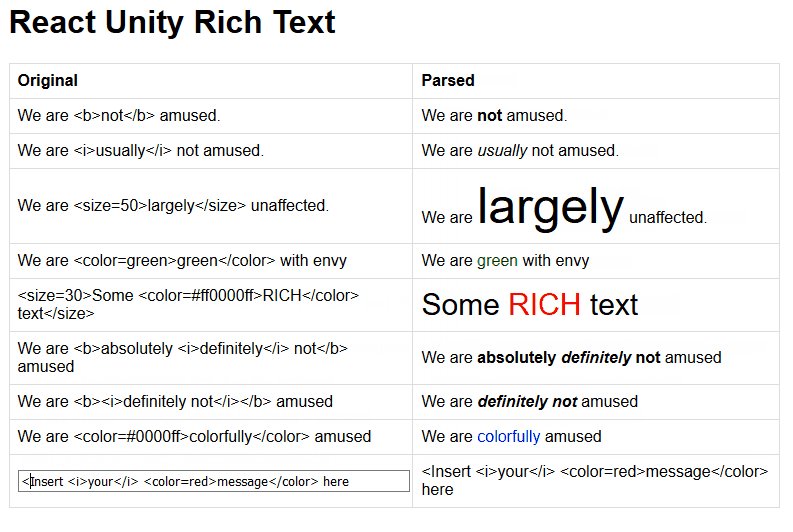
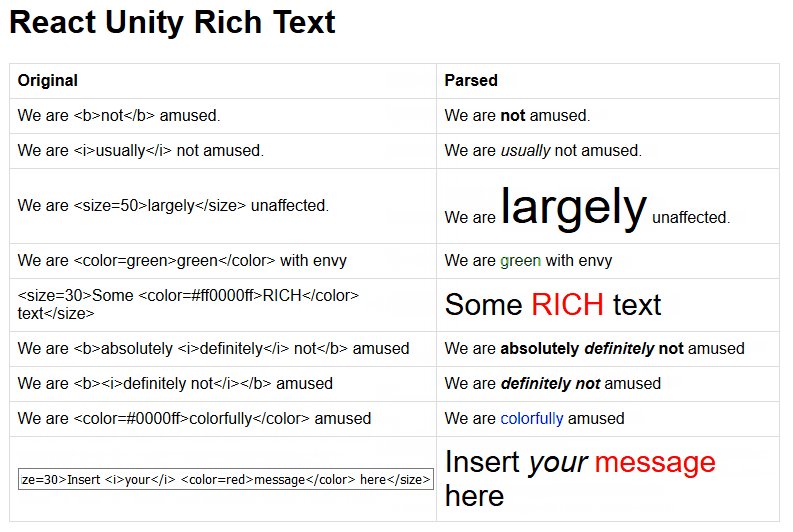
Indent all text between the tag and the next hard line break. If you haven’t defined any font weights, you can still use 400 for normal, 700 for bold. Positive adjustments push the characters apart, negative adjustments pull them together.Ĭhange the text’s font weight to any of the weights defined in the font Asset. If you apply successive tags in the same text, the last one takes precedence over the others until you either add another tag or use a closing tag to end the current color’s scope.Ĭhange spacing between characters, either absolute or relative to the original font Asset. It supports color names and hexadecimal values. It works with hexadecimal values.Ĭhange text color or color and opacity. If you put multiple alignment tags on the same line, the last one overrides the others.Ĭhange text opacity. Use the href attribute to define the hyperlink URL.Ĭhange the text’s horizontal alignment. The following table lists all the supported rich text tags: Tagĭefine a hyperlink.


 0 kommentar(er)
0 kommentar(er)
